ChatGPTでソースコードを修正するプロンプトを紹介します。
期待通りの動作をしてくれなかったり、どう修正すれば良いのかちんぷんかんぷんなときにChatGPT先生のサポートは非常に頼もしいし、時短になるし、ひとりでもガンガン進めていけるのでおすすめです。
コピペで使える具体的な指示書と例文を記載しているのでぜひお試しください。
使用するプロンプト
ChatGPTにソースコードを修正してもらうためのプロンプトテンプレートは以下です。
Chat-GPTさん、助けてください!
以下のコードが一部不具合が発生しているので、修正手順を教えてください。
# ソースコードやプロジェクト概要
[ここに現状のソースコードの概要を書く]
[ここにコードを書く]
# 現在の問題・不具合の内容
[ここに現在起きている不具合の内容を具体的に書く]
# やりたいこと
[ここに実現したいことや、理想の挙動・正常動作などの情報を記載する][]内にあなたの抱えている問題、現状分析を明確に記載して使ってみてください。HTML・CSSに関することでも、JavaScript、PHP、Laravel、TailwindCSS、WordPressに関することでも丁寧に教えてくれます。
上手な文章を書こうとする必要はありません。書きなぐる感じでも大丈夫です。
ChatGPTによる回答
上記のテンプレートでHTML、CSSのコードの修正をお願いすると、ChatGPTから以下の回答が返ってきました。
HTMLのソースコード修正
なぜかデザイン崩れが発生したときにHTMLを投げてみると自分では気づけなかった凡ミスに一瞬で気づけます!
以下のコードが一部不具合が発生しているので、修正手順を教えてください。
# ソースコード
<div class="Card">
<div class="Card-Item">
<p>テキストテキスト</p>
</div>
<div class="Card-Item">
<p>テキストテキスト</p>
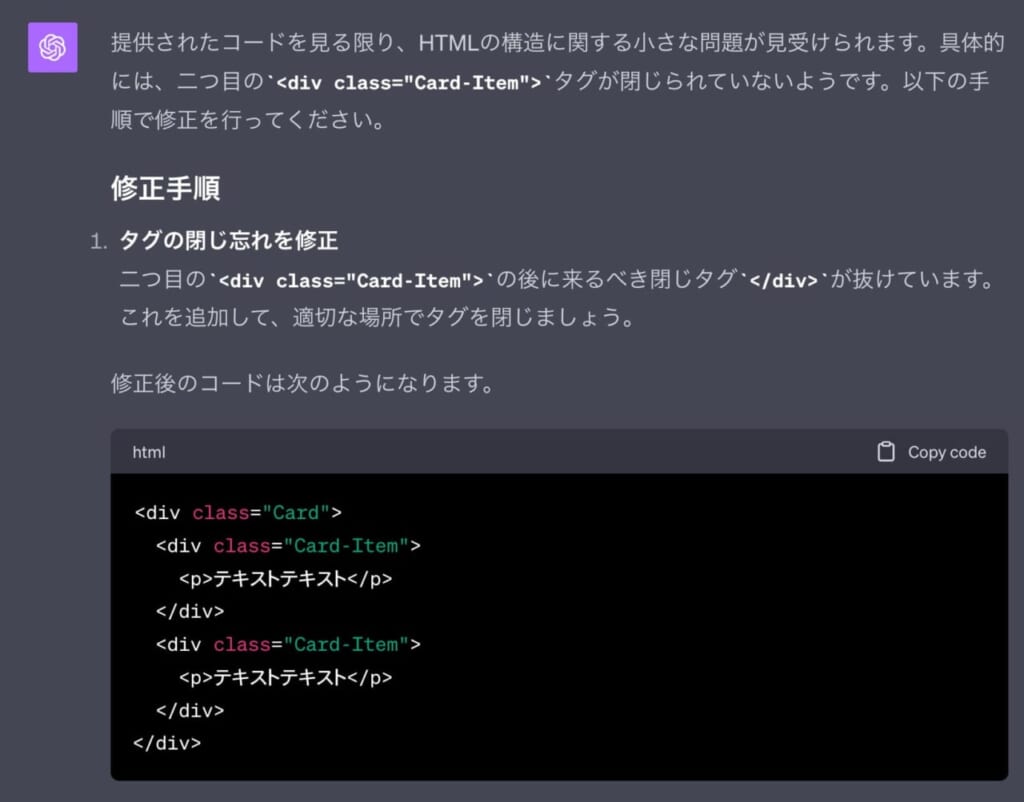
</div>以下、ChatGPTの回答です。

divタグの閉じ忘れを見事指摘してくれました。HTMLに変更を加えた際にあるあるのミスですね(笑)
自分だけで解決しようとしたら下手したら1時間とかかかっちゃう人もいるかもしれません。ChatGPT先生に早い段階で助け船を出して無駄な時間を過ごさないようにしたいですね。
質問内容
以下のコードが一部不具合が発生しているので、修正手順を教えてください。
各行の最初のアイテム以外にmarginをつけたいのですがうまくいきません。
# ソースコード
.Card {
display: flex;
flex-wrap: wrap;
}
.Card-Item {
width: calc((100% - 80px) / 3)
}
.Card-Item:not(:nth-child(4n-3)) {
margin-left: 40px;
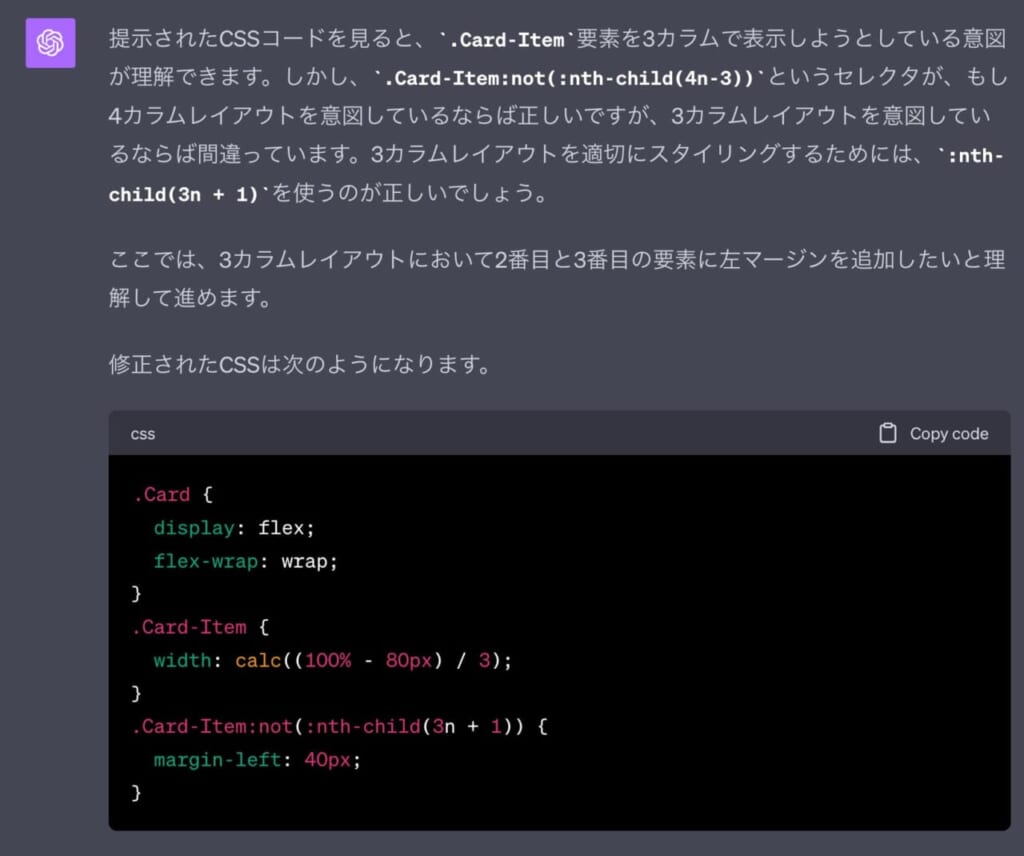
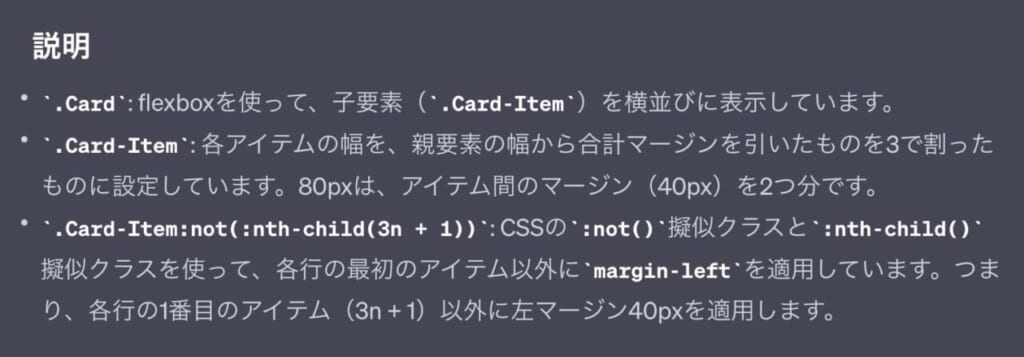
}以下、ChatGPTの回答です。


こちらの意図を汲み取ってCSSを修正してくれました!
この記事では例としてHTML、CSSの本当に単純なコード修正を挙げましたが、PHPやJSなどもっと複雑なプログラムのコードを投げてもある程度正しく修正してくれることを確認済みです。
ぜひちょっとしたソースコード修正にChatGPTを活用してみてくださいね。